Website เป็นอีกหนึ่ง Touchpoint ที่แบรนด์ต่าง ๆ มีไว้สื่อสารกับลูกค้า แต่ด้วยยุคปัจจุบันที่แบรนด์ต้องคอยปรับเปลี่ยนตัวเองตลอดเวลาเพื่อรองรับความต้องการของลูกค้า จึงทำให้ Website ต้องการความเป็น Dynamic มากขึ้น
ดังนั้นการเลือกระบบจัดการเนื้อหา หรือ Content Management System (CMS) ได้อย่างเหมาะสม จึงมีประโยชน์มากสำหรับ Marketer ในการส่งมอบประสบการณ์ที่ดีผ่านเว็บไซต์ให้กับลูกค้า โดยวันนี้เราจะมาทำความรู้จักเครื่องมือ CMS อย่าง Adobe Experience Manager ซึ่งเป็นหนึ่งใน Experience Cloud ของ Adobe
ทำความรู้จักกับ AEM แบบสั้นๆ
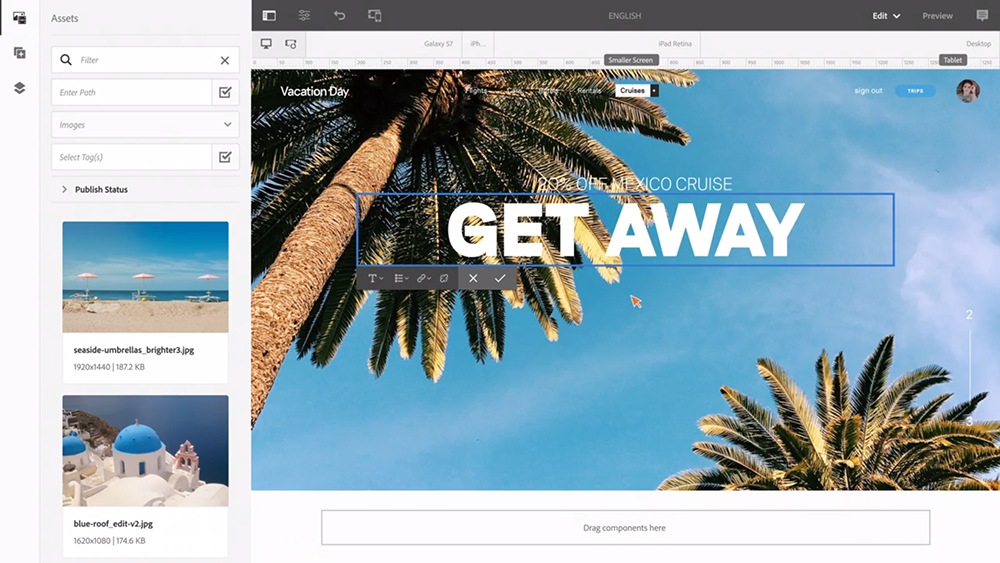
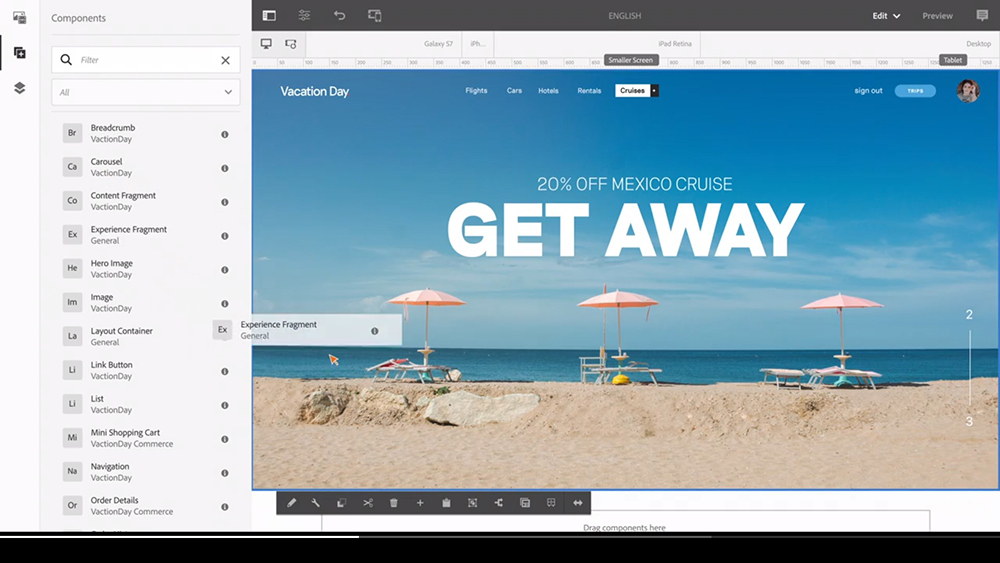
AEM ถูกออกมาแบบมาเพื่อให้เป็นมิตรกับ End-user ทำให้ผู้ใช้งานไม่จำเป็นต้องมีความรู้ด้านการเขียนโปรแกรม หรือ การออกแบบก็สามารถสร้างหน้า Website ขึ้นมาได้ ด้วยการออกแบบ Interface ที่ใช้หลักการของ WYSIWYG (What you see is what you get) คือ ไม่ว่าเราจะเปลี่ยนแปลงข้อความ รูปภาพ หรือปรับเปลี่ยน Component อย่างไรลงไป ระบบก็จะแสดงผลแบบนั้นออกมาให้คุณเห็นแบบ Realtime
รวมถึงเรายังสามารถ Preview ดู Website ของคุณได้ในรูปแบบ Responsive ทั้งในเวอร์ชั่นของ Tablet และ Mobile

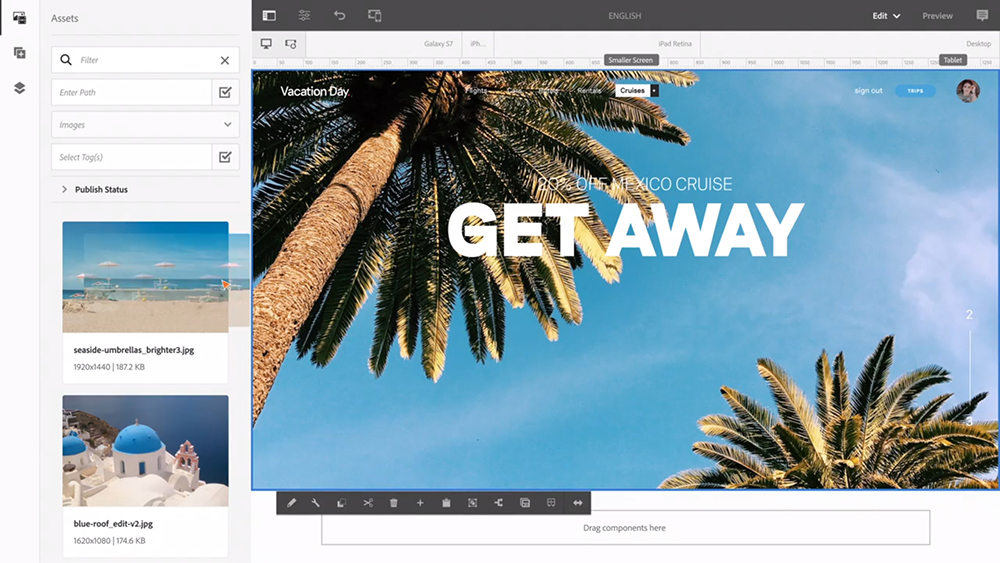
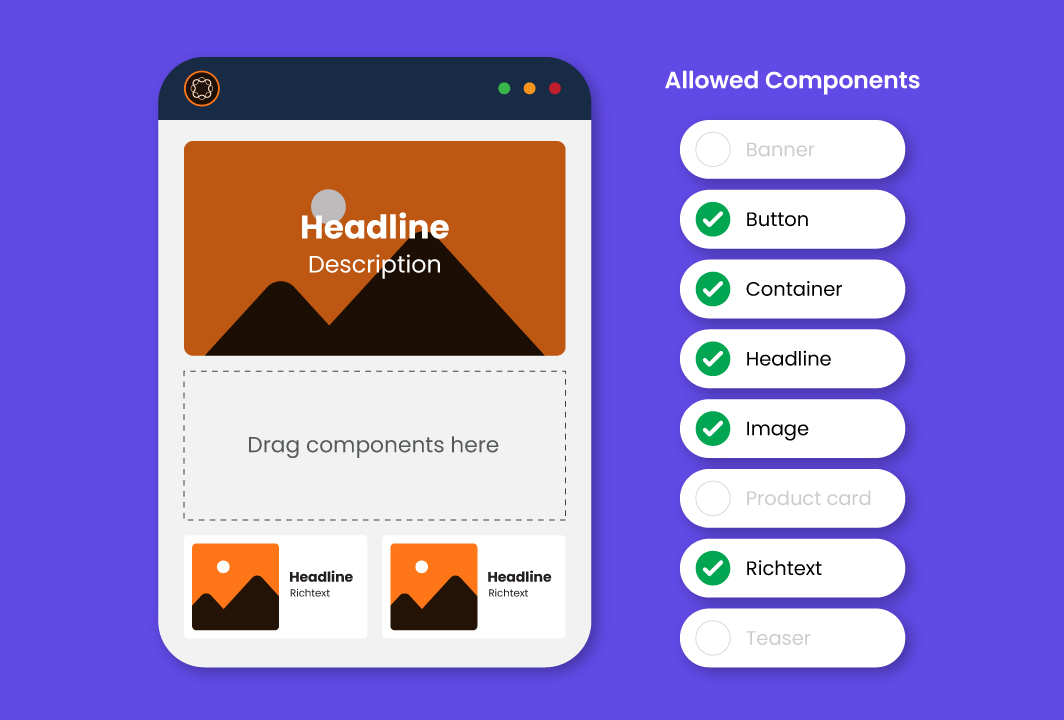
การเพิ่ม Component หรือ Element ต่างๆ ก็สามารถทำได้เพียง Drag & Drop เช่น ถ้าต้องการเพิ่มปุ่ม หรือ Banner เพียงแค่ลากจากเมนูฝั่งซ้าย มาวางบนพื้นที่ว่างบนหน้าเพจของคุณเท่านั้นเอง ซึ่งวิธีนี้ยังใช้ได้กับการเปลี่ยนแปลงรูปภาพต่างๆ ได้ด้วยเช่นกัน


ทำให้ Marketer สามารถทำทุกอย่างได้ด้วยตนเอง ไม่ว่าจะเปลี่ยนรูป Banner เพิ่ม-ลบ ข้อความ เปลี่ยนสี เปลี่ยนข้อความบนปุ่ม หรือ แม้กระทั่งปรับเปลี่ยน Component ก็ทำได้อย่างอิสระ โดยไม่ต้องพึ่งพา Developer

Digital Asset Management (DAM)
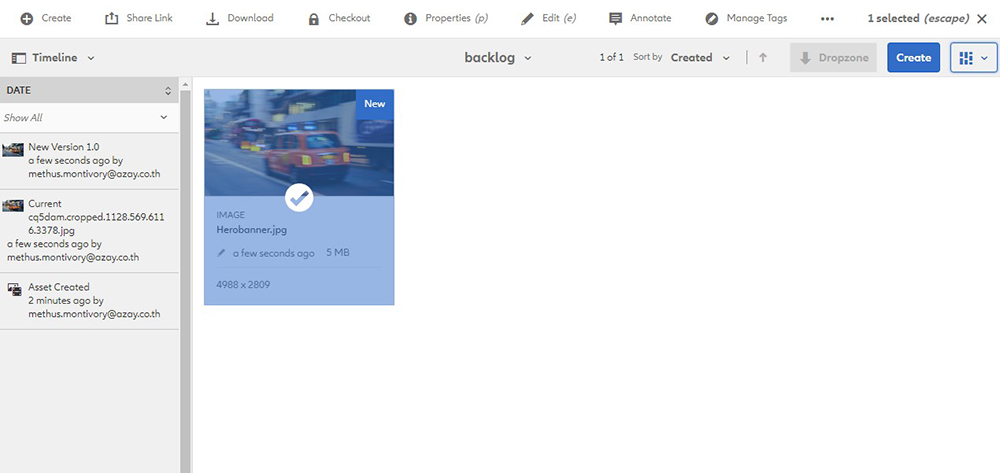
ใน AEM ยังมี Digital Asset Management (DAM) ซึ่งทำหน้าที่เหมือนเป็น Library ให้เหล่า Marketer เลือกหยิบนำมาใช้ได้ ซึ่งจุดนี้จะเป็นหน้าที่ของ Designer หรือ Photographer ในการจัดการและ Upload รูปภาพเข้าไป เพื่อให้ Visual ของ Brand อยู่ในทิศทางเดียวกัน
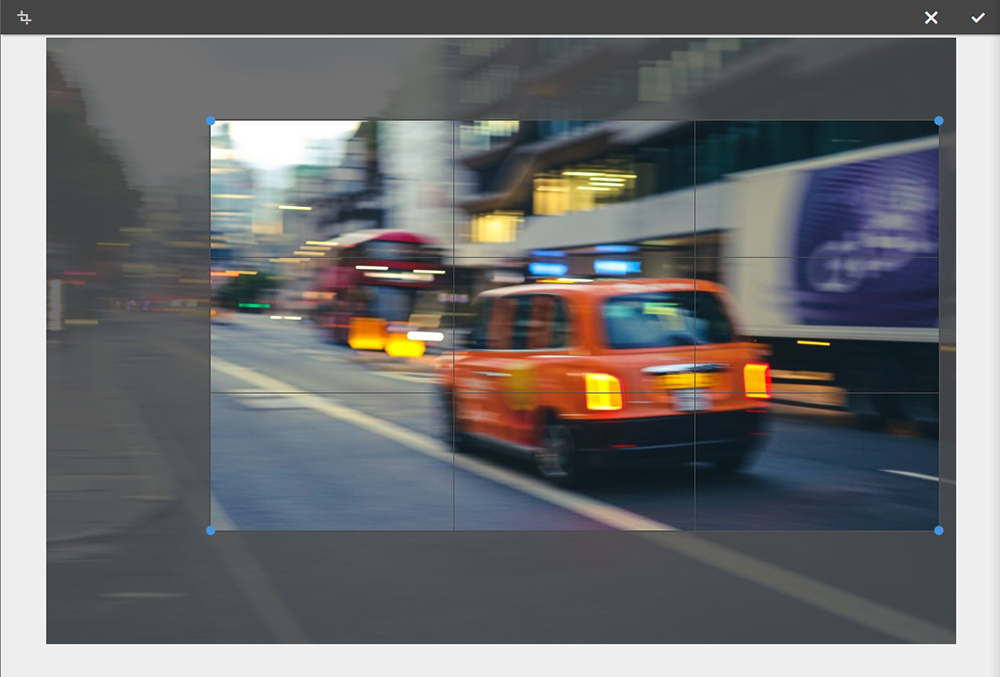
นอกจากจะเป็นคลังเก็บ Asset ต่างๆ แล้ว Marketer ยังสามารถ Crop, Rotate, Flip รูปภาพได้ด้วยตนเองเช่นกัน และยังสามารถเก็บ History ไว้ได้ในกรณีต้องการถอยกลับไปเป็น Version ก่อนหน้าได้


รวมถึงการรวม Ecosystem อื่นของ Adobe มาใช้งาน เช่น การ Integrate library ของ Adobe Creative Cloud มาอยู่ใน DAM เพื่อให้นักออกแบบสามารถ upload งานของตนเองได้โดยตรง ผ่านโปรแกรมออกแบบที่อยู่ภายใต้ Creative Cloud
การออกแบบ Component หัวใจหลักของ Authoring
แม้เราจะบอกว่า AEM มีอิสระ แต่ก็อาจจะพูดได้ไม่เต็มปากนัก แต่เพราะกระบวนการออกแบบโดยคำนึงถึง User ต่างหาก ที่ทำให้ User “รู้สึกอิสระ“
กระบวนการออกแบบสำหรับ CMS ก็ใช้หลักการ Component-based เหมือน Webiste ทั่วไป เพียงแต่เราต้องคำนึงถึงวิธีที่เหล่า Maketer จะหยิบไปใช้งานว่าจะทำได้อย่างไรบ้าง เพราะสุดท้าย Component เหล่านี้ก็มีวิธีการ Config ที่จะแตกต่างกันออกไป
วางแผนการออกแบบ
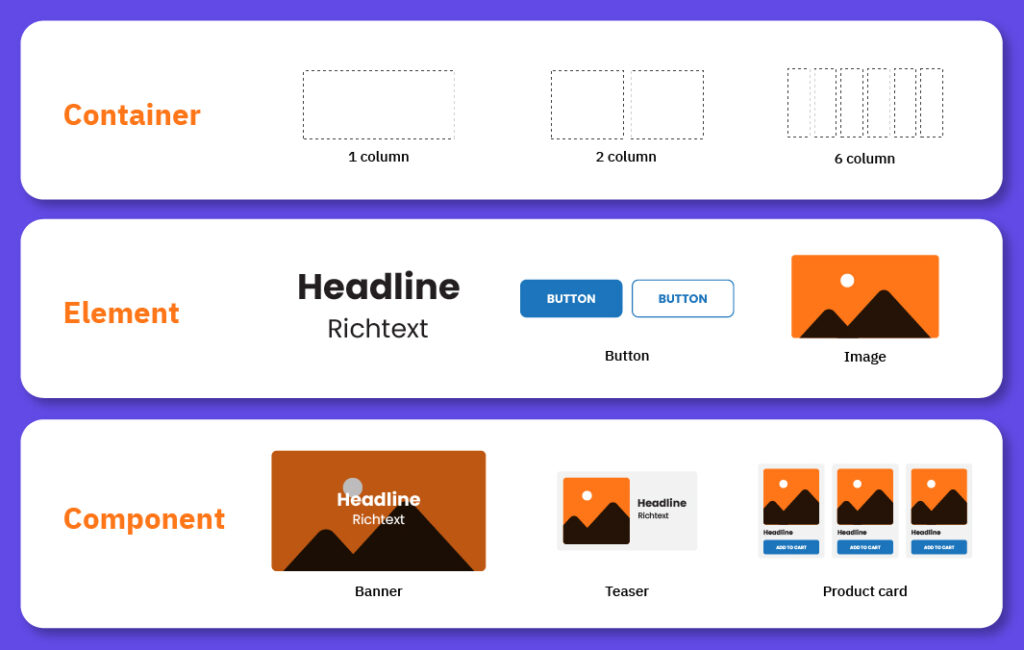
การออกแบบ Component ที่มีความ Flexible และ Dynamic ได้มากที่สุดและใช้งานง่าย คือ สิ่งที่สำคัญ ซึ่งเราอาจแบ่งออกมาเป็น 3 ประเภท เพื่อให้ Marketing หยิบไปใช้งาน คือ
- Container : ทำหน้าที่ในการควบคุม Layout ของ Website ให้อยู่ภายใต้ Grid system ที่เรากำหนด จะแบ่งออกเป็น 1 Column หรือ ซอยย่อยออกมาเป็น 6 Columns ก็ได้
- Element : ส่วนยิบย่อยสำคัญที่มักถูกนำไปใช้ Headline, Rich text, Button, Icon
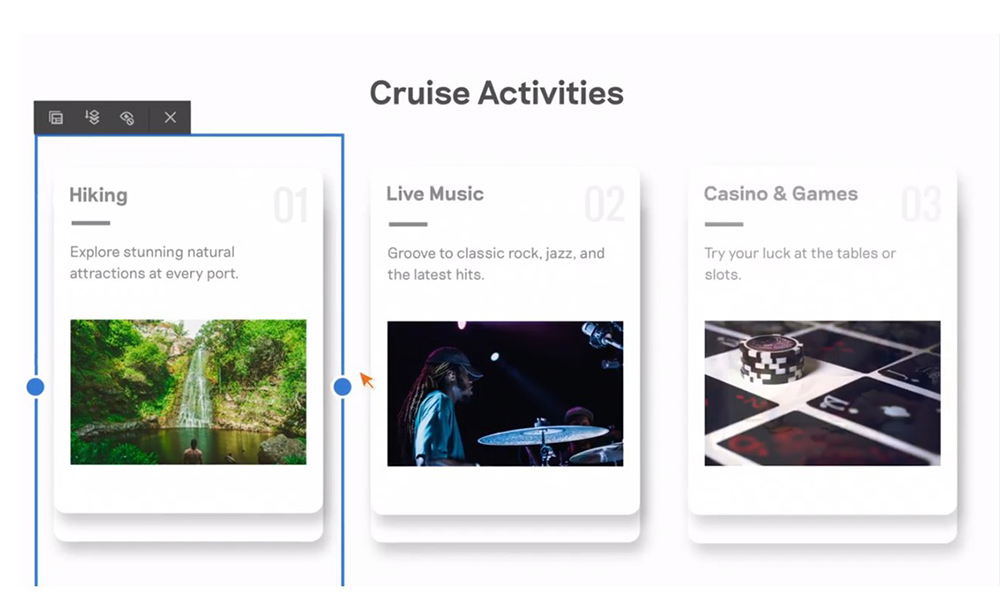
- Component : ส่วนใหญ่ที่สุด ยกตัวอย่างให้เห็นภาพก็จะเป็นพวก Basic อย่าง Banner, Teaser, Cards, Tabs ต่างๆ ที่เราอยากให้มีอยู่ใน Website ของเรา

คำนึงถึงการ Config Component
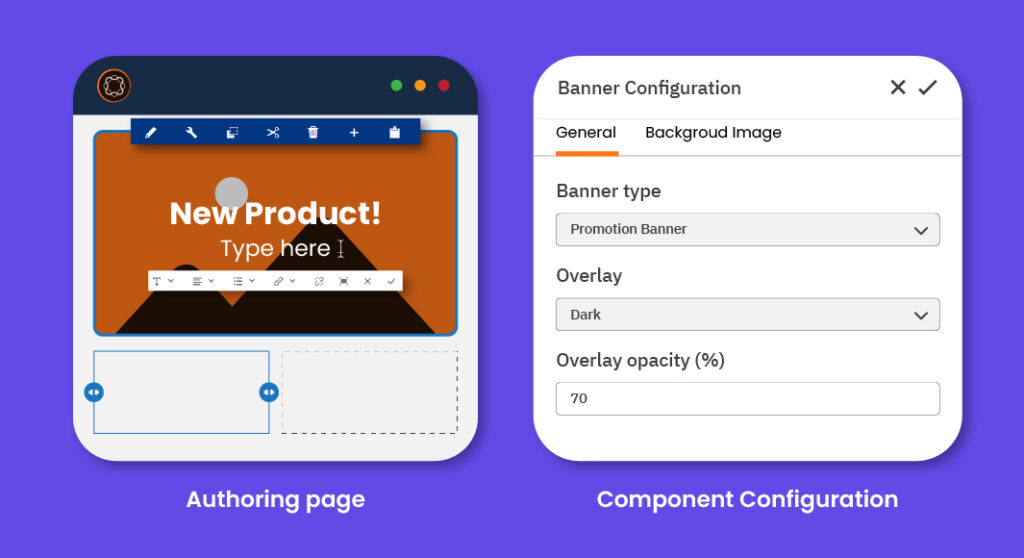
สิ่งสำคัญไม่แพ้กันคือ เมื่อหยิบ Component ไปใช้แล้ว จะต้องมี Dialog ที่ทำให้เหล่า Marketer เข้าใจได้ทันทีว่า Component นี้ใช้งานได้อย่างไร
ยกตัวอย่าง เมื่อลาก Banner มาใช้ จะต้องมองออกว่า Text ตรงไหนสามารถแก้ไขได้ แทรกรูปภาพได้อย่างไร หรือถ้ามี Option อื่นๆ ก็ให้แบ่ง Dialog ออกมาให้ชัดเจน รวมถึงถ้าสามารถนำ Component อื่นมาประกอบรวมกันได้ ก็ต้องมี Empty container ปรากฏให้เห็น
ดังนั้นอาจมองว่าอะไรที่เรียบง่าย ต้องการความรวดเร็วในการแสดงผล เช่น การแก้ไข Text ปรับเปลี่ยนจำนวน Column ก็นำหลักการ WYSIWYG มาใช้ เพื่อให้ Marketer สามารถปรับเปลี่ยนได้ ณ จุดนั้นเลย
ส่วนใดที่ซับซ้อนขึ้นมาหน่อย เช่น การเพิ่ม Overlay และใหรือ ห้ Banner, เพิ่ม Element Badge ให้ Banner ก็นำไปไว้ใน Component Dialog แทน

Consistency เป็นสิ่งสำคัญ
เรามองในมุมของ Marketer ไปแล้ว ทีนี้ลองกลับมามองในมุม User บ้าง โดยการสร้าง Website ด้วย AEM นักออกแบบควรต้องเป็นผู้กำหนดเงื่อนไขต่างๆ ขึ้นมา เพื่อให้ Experience ของการใช้ Website เป็นไปในทิศทางเดียวกัน
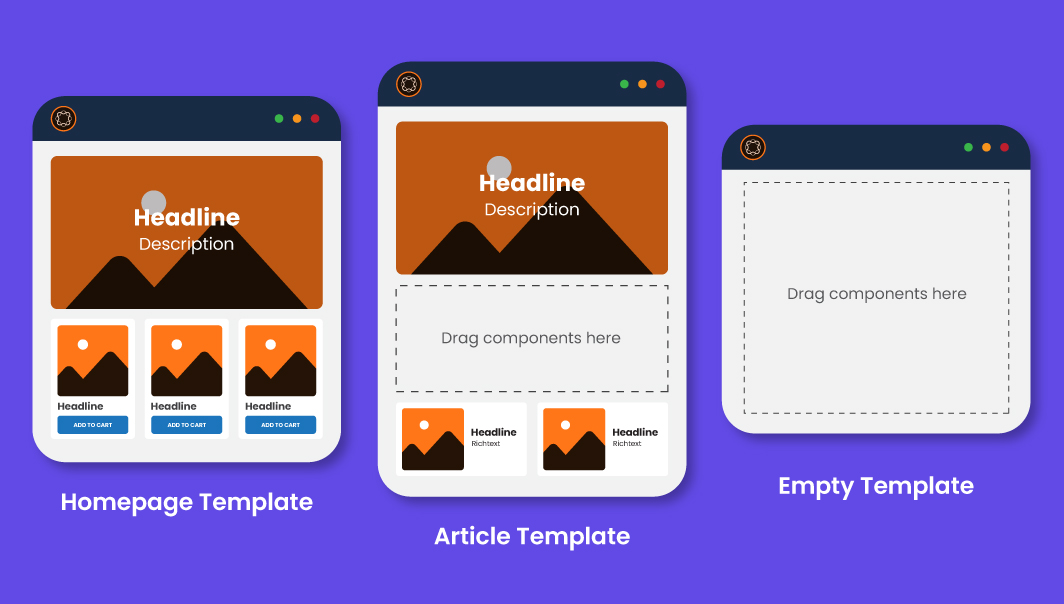
เริ่มจากจำนวน Template ขึ้นมาก่อน เพื่อเป็นตัวตั้งต้นให้กับเหล่า Marketer ได้เลือกหยิบไปใช้งาน เช่น Category template, Product template, Article template เป็นต้น
โดยแต่ละ Template ก็ Fix component ไว้เลยว่า จำเป็นต้องมีอะไรบ้าง และมี Section ที่ให้เหล่า Marketer ได้มีอิสระในการ Authoring
รวมถึงการกำหนด Rules ได้ด้วยเช่นกัน เช่น หากใช้ Template A : ที่มี Herobanner อยู่ template นั้นจะไม่สามารถแทรก Banner ใดๆ เพิ่มได้


ส่งผลให้เราสามารถควบคุม Experience ของ Website ได้ง่ายขึ้น ทำให้ Website มีความคงที่ ส่งผลดีต่อ Brand ทำให้มั่นใจได้ว่า User จะได้รับประสบการณ์ที่ดีในการใช้งาน website เสมอ
—
แต่หากยังรู้สึกว่า Component ที่มีอยู่นั้นไม่ตอบโจทย์ ก็สามารถทำงานร่วมกับ Designer และ Developer ในการสร้าง Component ใหม่ๆ ขึ้นมา เพื่อมอบประสบการณ์ใช้งานใหม่ๆ ให้กับ Customer ต่อไป
นี่เป็นเพียงส่วนนึงของการทำงานของ AEM นอกจากนั้นยังสามารถ การทำ Personalisation ร่วมกับ Adobe Experience Platform ได้อีกด้วย