Microsoft Azure DevOps เป็นหนึ่งใน Service ของ Microsoft Azure ที่ถูกออกแบบมาให้ช่วยเพิ่มประสิทธิภาพ Flow การทำงานระหว่างทีม Delveloper ซึ่งเป็นผู้เขียนโค้ด แต่ไม่สามารถ Deploy โค้ดดังกล่าวได้เอง โดยต้องให้ Operator เป็นผู้ Deploy โดย Microsoft Azure DevOps ทำให้การทำงานเกิดความราบรื่น ลดความซ้ำซ้อน รวดเร็ว และเป็นไปอย่างมีประสิทธิภาพ
โดยบทความชิ้นนี้จะพูดถึงวิธีการ Deploy เว็บไซต์โดยใช้ Microsoft Azure DevOps ซึ่งแยกเป็น 6 ขั้นตอนใหญ่ ๆ พร้อมด้วยวิธีการย่อย ๆ ของแต่ละขั้นตอน ดังนี้
ขั้นตอนที่ 1 การสร้าง Azure Web app
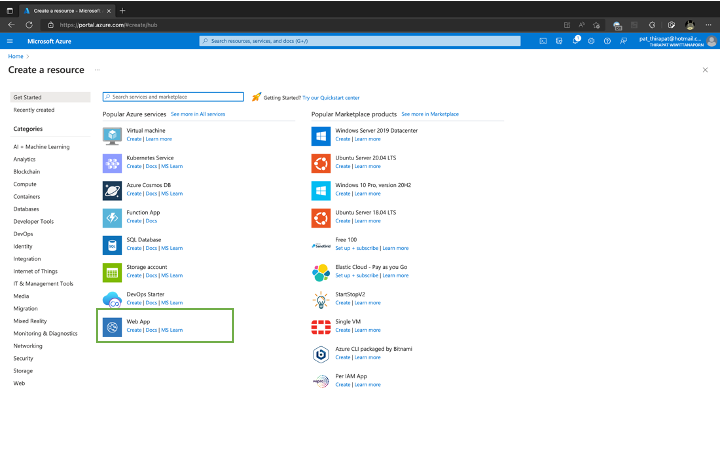
1.1 login เข้า ไมโครซอฟท์ Microsoft Azure Portal เพื่อสร้าง Azure app services จาก Azure portal โดยคลิก + Create a resource แล้วเลือก Web App

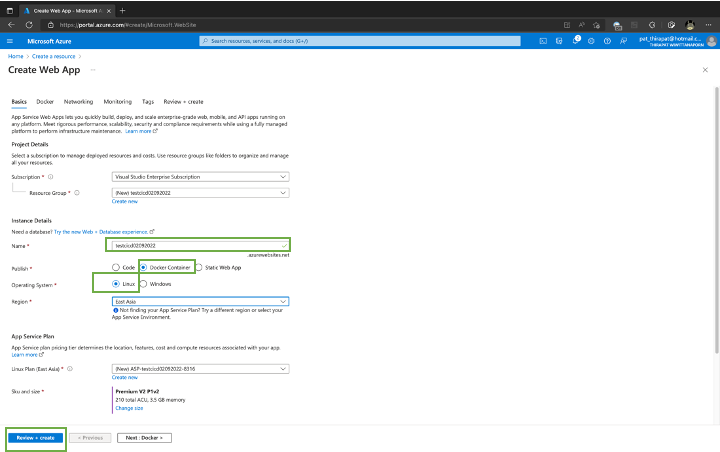
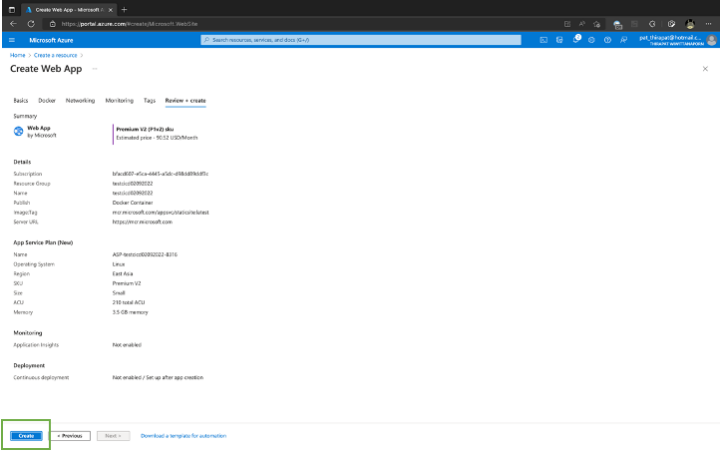
1.2 ทำการตั้งค่าต่าง ๆใน Basics tab เช่น Resoure Group , Name สำหรับชื่อเว็บไซต์ของเรา เลือกวิธีการ Publish เว็บไซท์ ซึ่งในตัวอย่างนี้จะทำการเลือก Docker container เลือกระบบปฏิบัติการเป็น Linux เลือก Region ของเว็บไซต์ และทำการเลือก App services plan หลังจากนั้นกด Review+Create

1.3 กด Create เพื่อสร้างเว็บไซต์

ขั้นตอนที่ 2 สร้าง Azure container registry
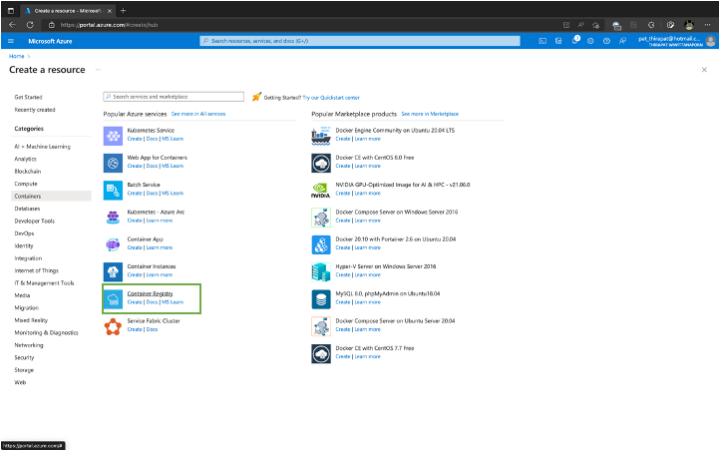
2.1 Login เข้า Microsoft azure แล้วสร้าง Azure container registry จาก Azure portal ขึ้นมา โดยคลิก + Create a resource เลือก Container Registry

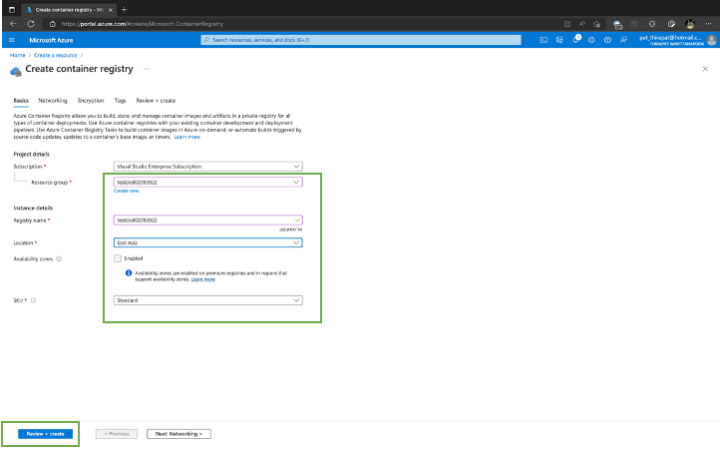
2.2 จัดการตั้งค่า Azure container registry เสร็จแล้วกด Review +create

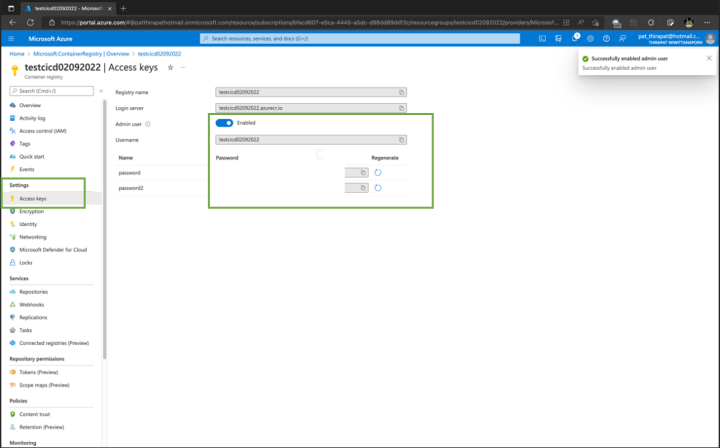
2.3 ตั้งค่า Access key เพื่อให้ Azure web app เรียก Container image จาก Azure registry ได้

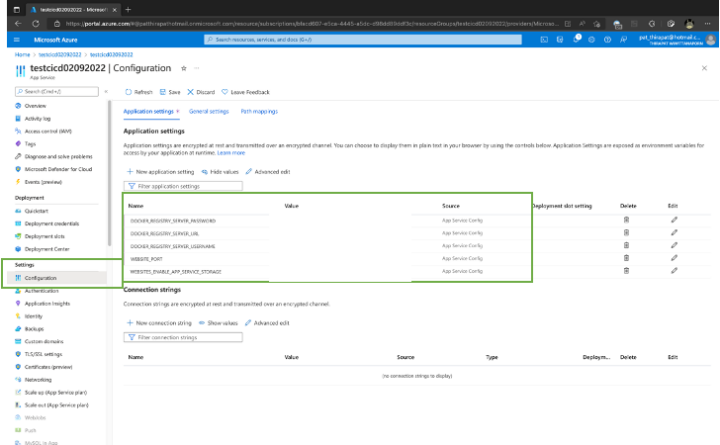
ขั้นตอนที่ 3 ตั้งค่า Configuration ของ Azure webapp
3.1 ทำการตั้งค่า Configuration ของ Azure webapp เพื่อทำให้ Azure webapp สามารถใช้งาน Container ที่สร้างขึ้นมาได้

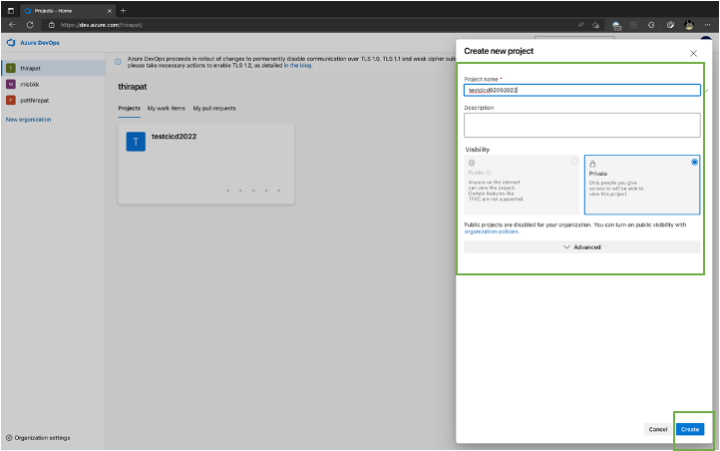
ขั้นตอนที่ 4 สร้าง Project ของ Azure DevOps สำหรับทำ Pipeline ในการ Deploy azure web app
4.1 Login เข้า Azure DevOps แล้วสร้าง Project

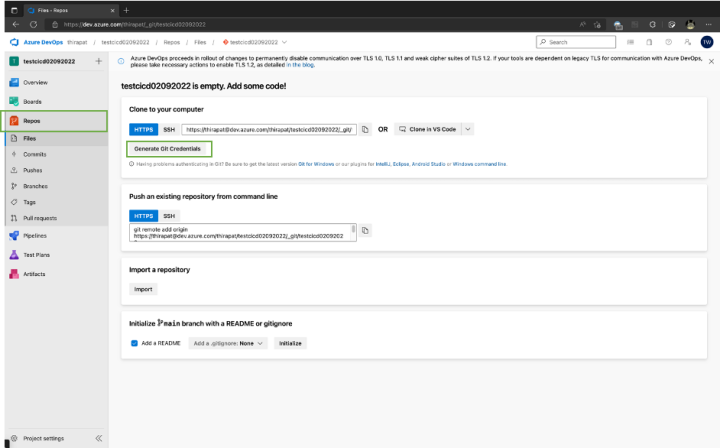
4.2 เลือกปุ่ม Repos กด Generate Git Credentials เพื่อทำการ Clone ลงเครื่อง Local

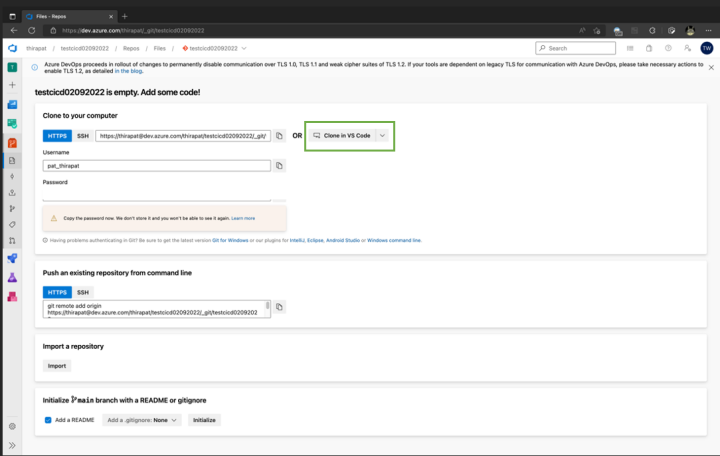
4.3 เลือก Clone in VS Code

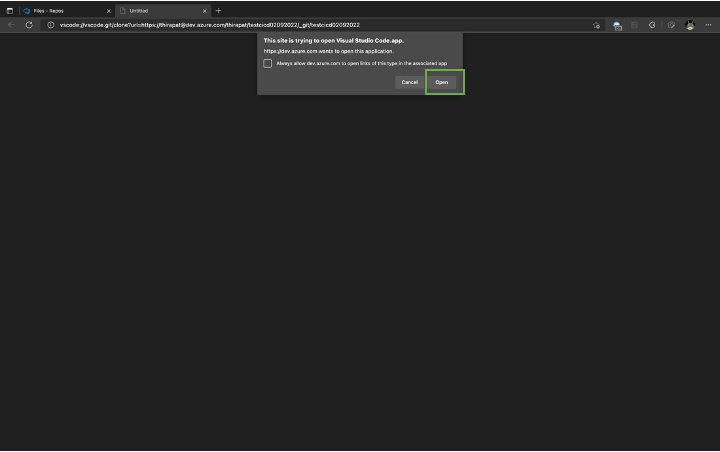
4.4 กด Open เพื่อเปิด VS Code

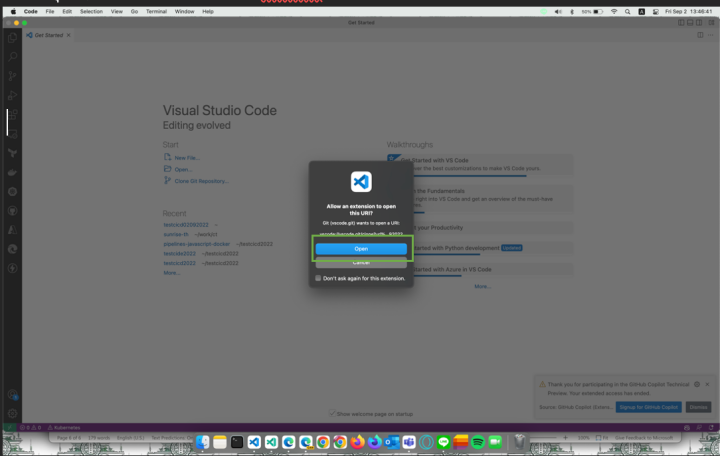
4.5 กดปุ่ม Open อีกครั้ง เพื่อทำการเปิด VS Code

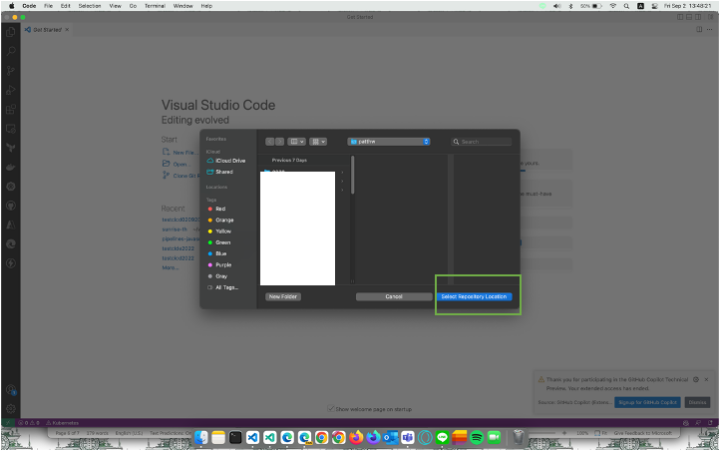
4.6 เลือกชื่อ Folder ที่ต้องการ Clone

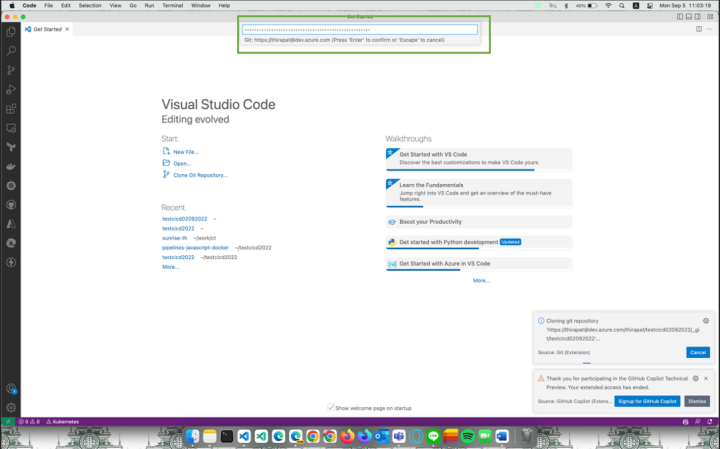
4.7 จากนั้นให้กรอก Git password ที่ได้จาก Azure DevOps

ขั้นตอนที่ 5 สร้าง Node Application
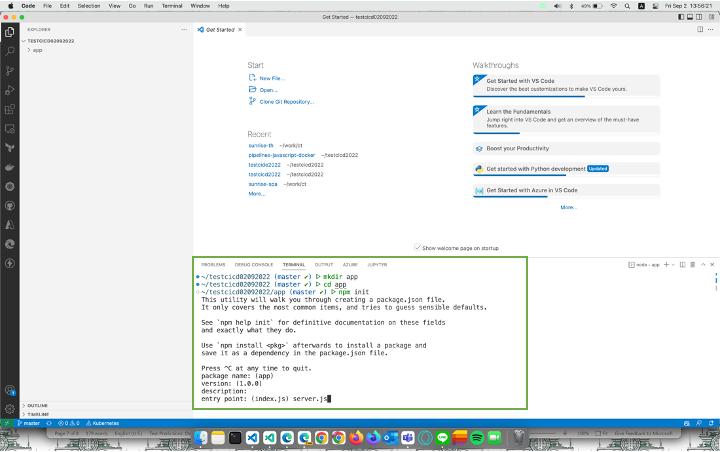
5.1 หลังจากที่เรา Clone โฟลเดอร์เรียบร้อยแล้ว จากนั้นเราก็มาทำการสร้าง Node Application

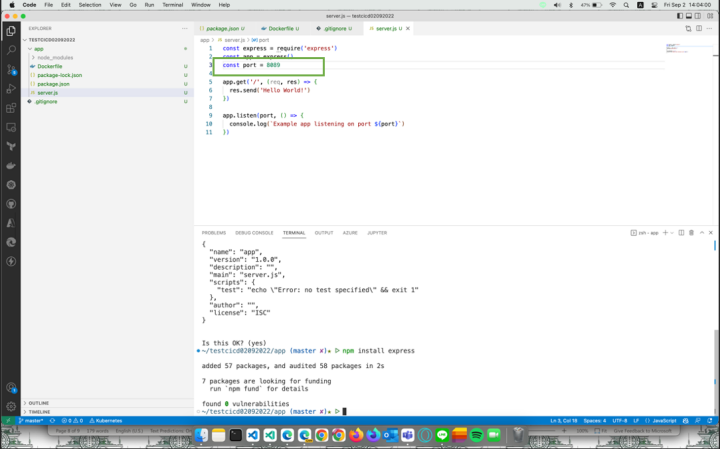
5.2 จากนั้นทำการตั้งค่า Port ของ Node js ให้ตรงกับที่ตั้งไว้ที่ Azure webapp ซึ่งในตัวอย่างจะใช้ Port 8089

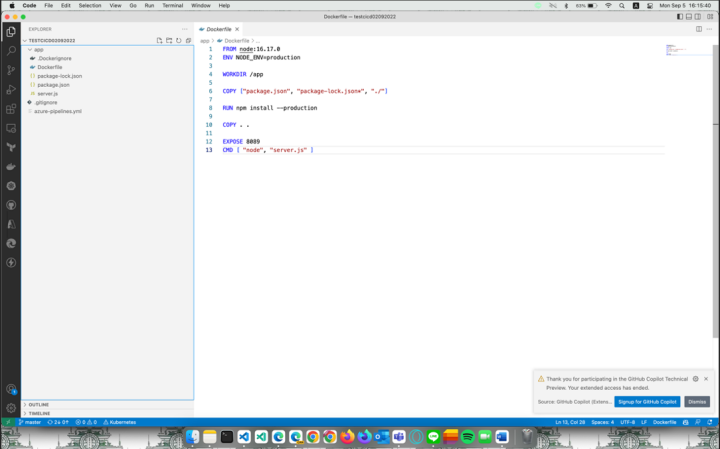
5.3 ตั้งค่า Dockerfile ซึ่งในตัวอย่างนี้ได้นำ Source Code มาจาก Github ของไมโครซอฟต์

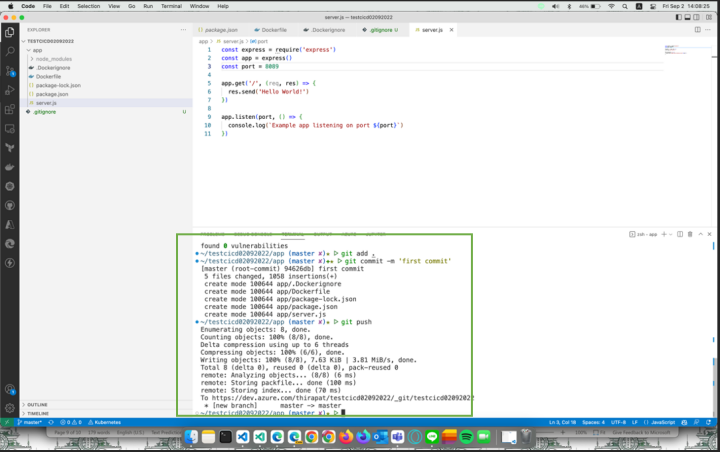
5.4 เมื่อสร้าง Node Application และใส่ Docker File เสร็จแล้ว ก็ทำการ Push ขึ้น Azure DevOps

ขั้นตอนที่ 6 การสร้าง Pipeline เพื่อ Deploy web application
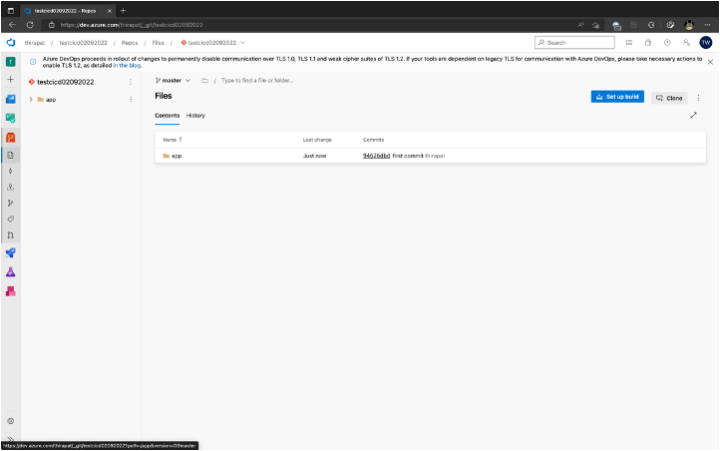
6.1 เมื่อ Push ขึ้น Azure DevOps เสร็จแล้ว ต่อไปจะทำการสร้าง Pipeline โดยการกดปุ่ม Set up build

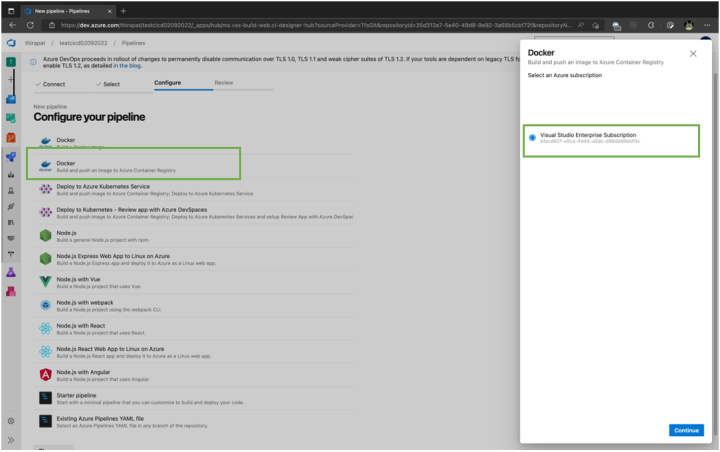
6.2 เลือก Docker (Build and push) แล้วทำการเลือก Subscription

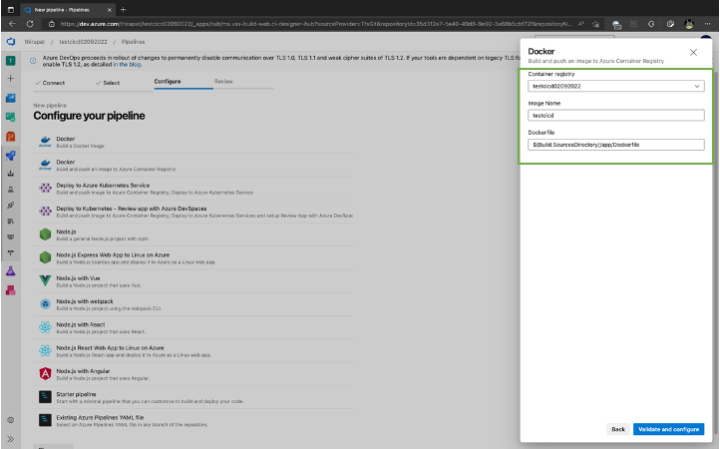
6.3 ตั้งชื่อ Docker image แล้วกด Validate and configure

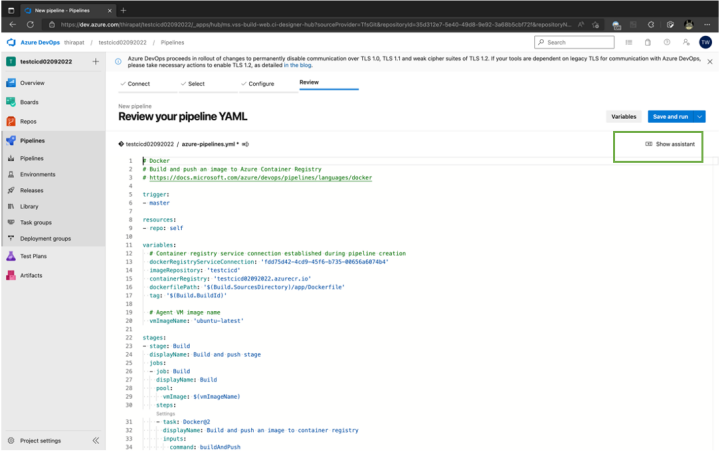
6.4 กด Show Assistant เพื่อตั้งค่า Azure webapp

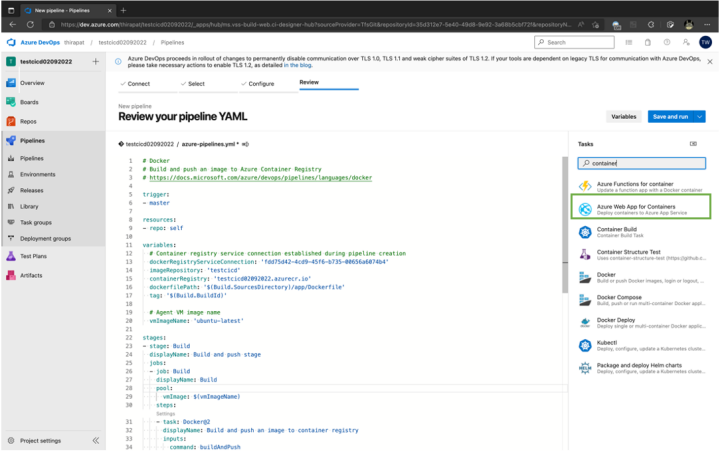
6.5 พิมพ์ Container แล้วเลือก Azure web app for container

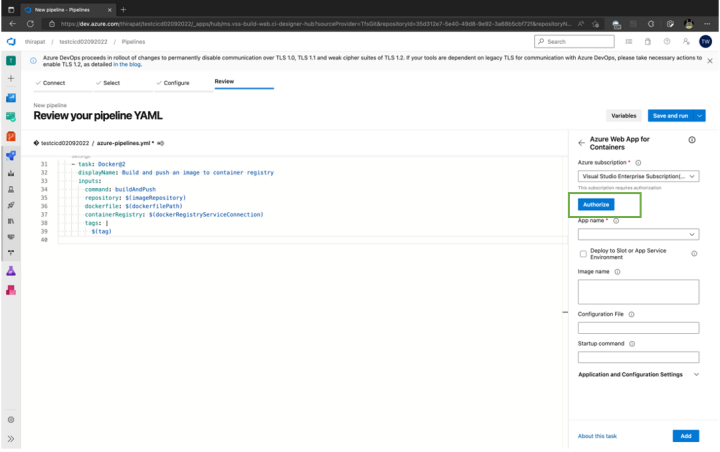
6.6 กดปุ่ม Authorize

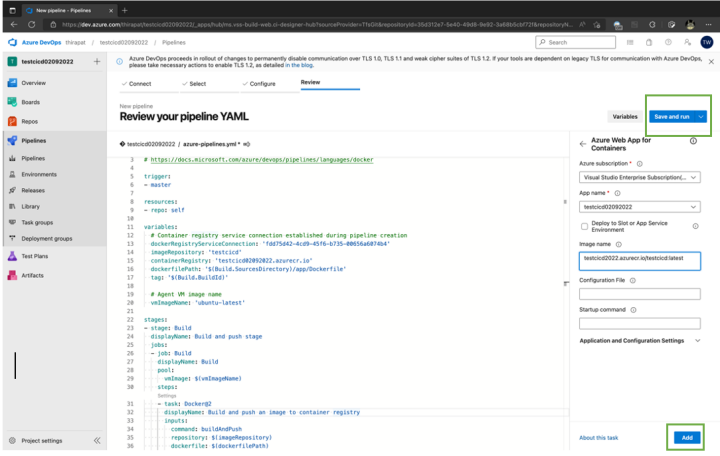
6.7 ตั้งค่า Image name เสร็จแล้วกดปุ่ม Add

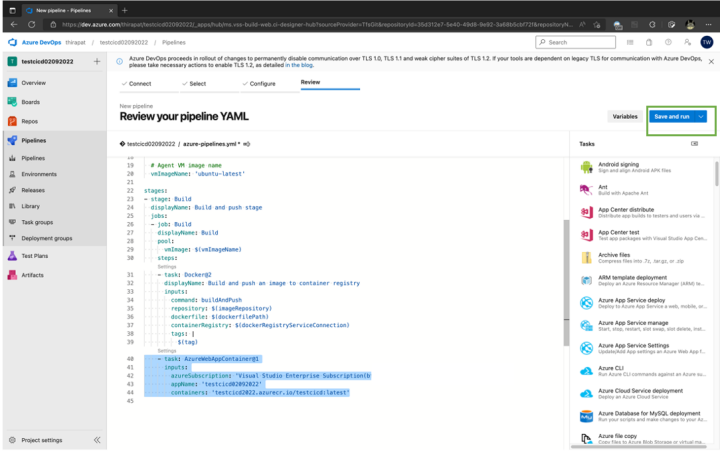
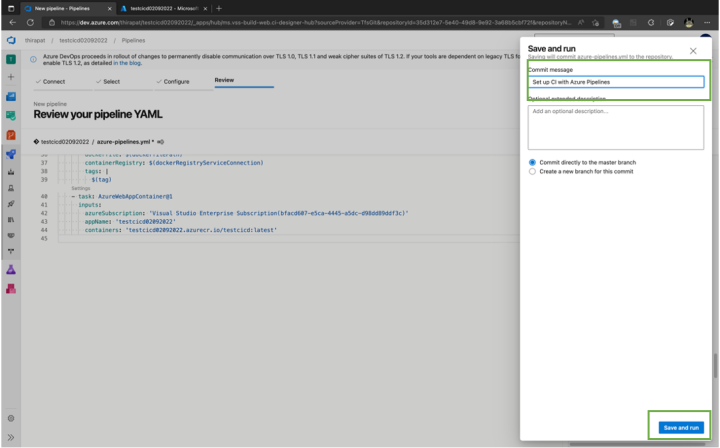
6.8 คลิก Save and Run

6.9 ตั้งชื่อ Pipeline แล้วกดปุ่ม Save and Run

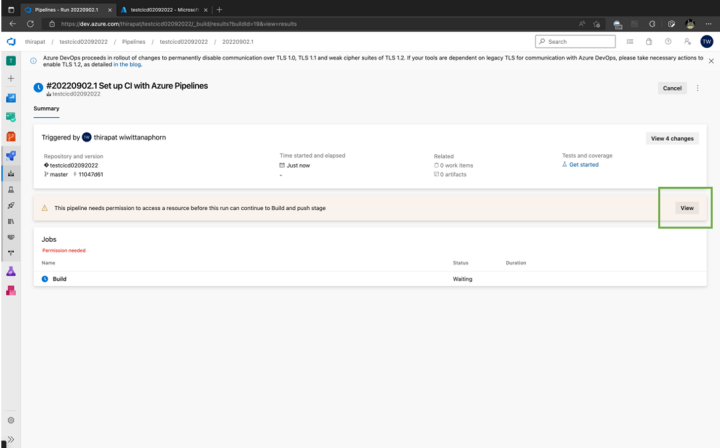
6.10 ในการรัน Pipeline ครั้งแรกจะมีการขอ Permission ดังรูป ให้กด View

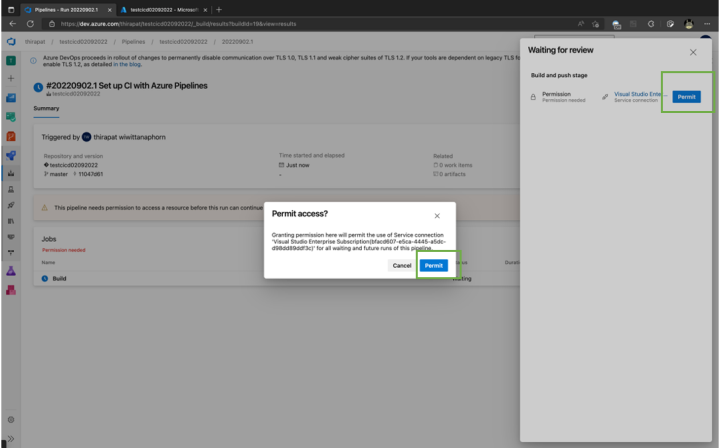
6.11 เมื่อกดแล้ว จะเห็นปุ่ม Permit ให้กดปุ่ม Permit ครั้งที่ 1 จะมีหน้าต่างเพื่อถามอีกครั้ง

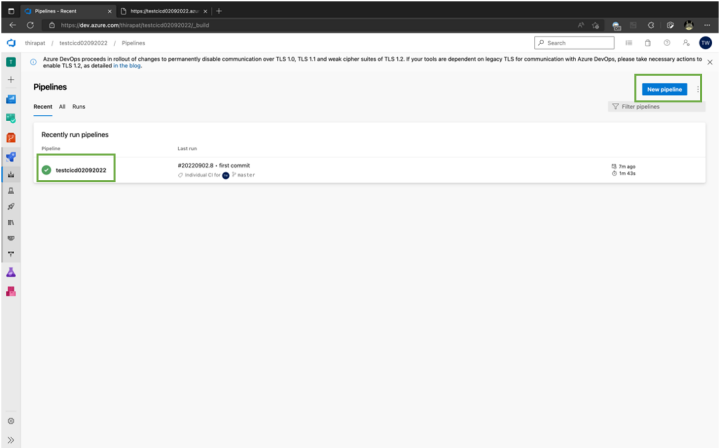
6.12 ทำการ Build โปรเจค ซึ่งถ้าสำเร็จปรากฏเครื่องหมายถูก

6.13 ถ้า Build Pipeline สำเร็จ เมื่อกดเข้าไปยังเว็บที่ทำการสร้างไว้ จะแสดงตามผลที่เราพิมพ์ไว้ ก็ถือเป็นอันเสร็จสิ้นการ Deploy

Thirapat Wiwittanaphorn
IT Manager